Find an example of a data visualisation that represents at least two of the principles outlined in Principles of Information Design PDF.
Write some brief notes about:
- Why you chose this visualisation
- What makes is a good example in your opinion
- Which principles does it adhere to
- Is the visualisation exploratory of explanatory
Post your example with notes in the thread below
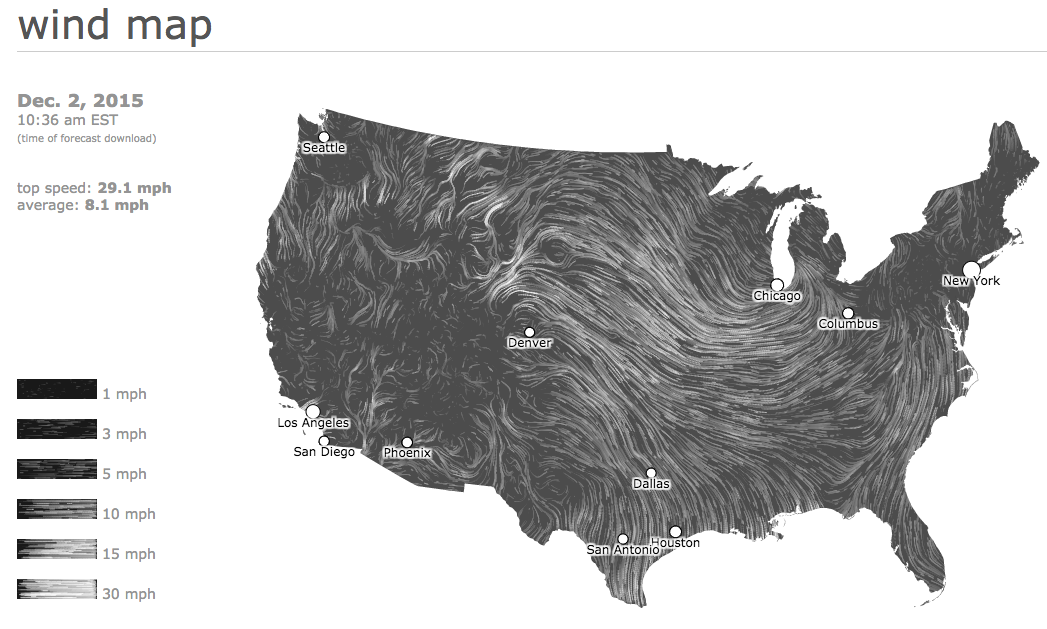
 The interactive version can be found here:
The interactive version can be found here:
Leave a Reply